
Mobile is becoming the primary way to search information. And if the consumer can not find what he looks for on his smartphone, when he looks for it, wherever he is, he will certainly forget to get back to it later, on his computer or another device. If he has found it, he often will go on at home on his tablet or computer. So it’s important for a brand to define a clear and relevant message to communicate, but also a message that can be read on all screen sizes – and on all brands of smartphones, computers, etc..

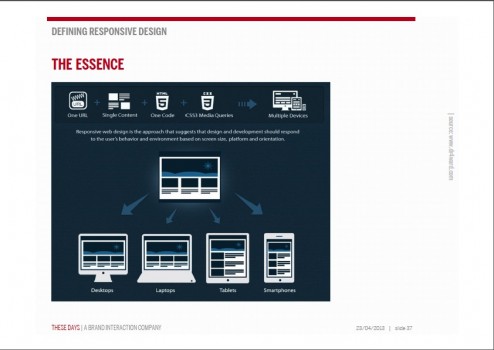
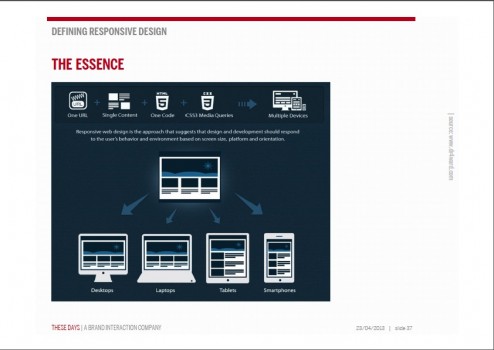
The Responsive Design is not only an ergonomic solution for easy reading and navigation on all devices, but also the need of one single content. Instead of developing texts and visuals for the website and another texts and messages (shorter) for the smartphone screens, « content prioritization » is the key. It is not determined in pixels anymore, but in the width of the different screens. Images and texts move depending of the size of the screen.
Try it.
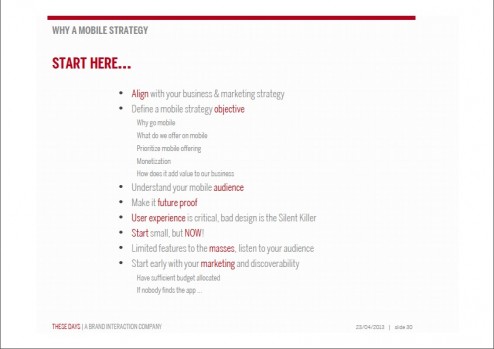
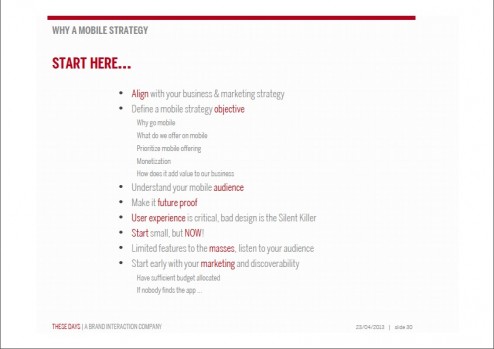
The most important message is conceived first for the smallest smartphones, then additional information is put, as the screen enlarges. It is therefore necessary to take (hard) content decisions. A mobile strategy (what goal is aimed) and a communication strategy (what single strong message has to be communicated), before the technique.
Thank you to These Days for the exciting seminar
last week. Illustration : www.bbc.co.uk. Other great examples here.

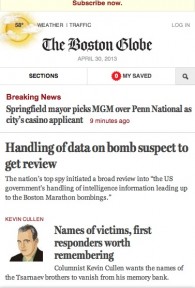
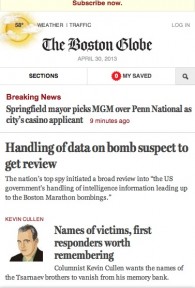
On a Smartphone screen.

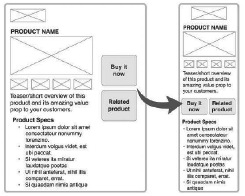
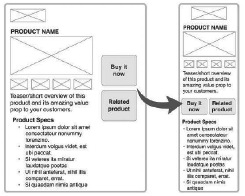
On a laptop screen.

Le mobile devient le premier moyen pour les gens de chercher de l’info, en particulier pour un achat. Et si le consommateur ne trouve pas ce qu’il cherche au moment où il le cherche et où qu’il se trouve, il
oubliera de retourner le chercher sur un autre appareil plus tard. Si la recherche est convaincante à partir de son smartphone, il y a fort à parier qu’il approfondira au contraire la question sur sa tablette ou son ordinateur, chez lui. D’où l’importance pour une marque de définir un message clair et pertinent, mais aussi que celui-ci soit lisible sur toutes les tailles d’écrans et par toutes les marques de smartphones, ordinateurs, etc.
Le Responsive Design n’est pas seulement une solution ergonomique pour faciliter lecture et navigation sur tous les supports. Cela suppose aussi la conception d’un seul et même contenu. Au lieu de développer tel texte et tels visuels pour le site internet et tel autre texte (simplifié) pour les plus petits écrans, des priorités sont définies (« content prioritisation »). Le contenu n’est plus déterminé en pixels mais en largeur d’écran. L’image et le texte bougent en fonction de la taille de celui-ci. Le message principal est d’abord conçu pour le smartphone, puis de l’information (de la valeur) s’ajoute au fur et à mesure que l’écran s’élargit. Essayez.
C’est donc bien le contenu qui impose les choix. Une stratégie mobile (quels sont les objectifs) et une stratégie de communication (quel message unique faire passer) viennent avant la technique.
Merci à These Days pour le passionnant séminaire, jeudi dernier. Image à la une www.bbc.co.uk. D’autres exemples ici.